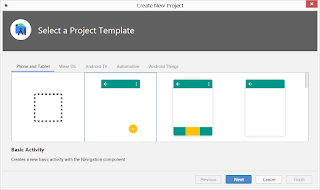
With this post, we shall begin the process of developing Android Apps using Kotlin. To begin with we will start Android Studio and select a Simple Fragment Project, then select Kotlin as the language.
Then press Next
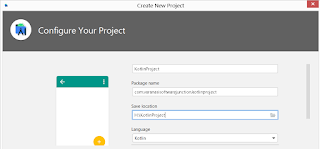
In this screen we enter the Kotlin Project name, the package. This is generally your website name in reverse followed by the project name. This has to be unique for the Android OS recognizes it by the package name only. Last of all pick Kotlin as the language.
Press Finish and the project opens in Android Studio
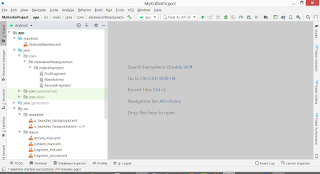
Press Finish and the project opens in Android Studio
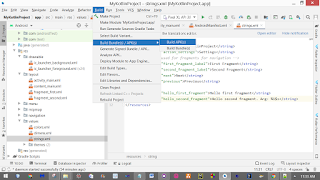
Look at the window carefully. On the left side we have the project files, any open files will be shown in the middle pane and we have the menu on the top. The status bar is at the bottom and shows current info.
Let us take a look at some of the important files.
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
setSupportActionBar(findViewById(R.id.toolbar))
findViewById<FloatingActionButton>(R.id.fab).setOnClickListener { view ->
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show()
}
}
This is the Kotlin class that starts off the app.
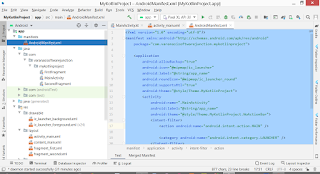
The next important file is the AndroidManifest.xml
The next important file is the AndroidManifest.xml
Here are the contents
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.varanasisoftwarejunction.mykotlinproject">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.MyKotlinProject">
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:theme="@style/Theme.MyKotlinProject.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
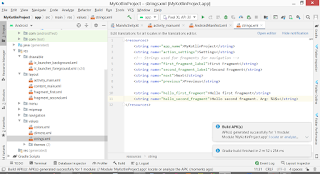
The app_name and other strings are defined in Strings.xml under values.
<resources>
<string name="app_name">MyKotlinProject</string>
<string name="action_settings">Settings</string>
<!-- Strings used for fragments for navigation -->
<string name="first_fragment_label">First Fragment</string>
<string name="second_fragment_label">Second Fragment</string>
<string name="next">Next</string>
<string name="previous">Previous</string>
<string name="hello_first_fragment">Hello first fragment</string>
<string name="hello_second_fragment">Hello second fragment. Arg: %1$s</string>
</resources>
The Android APK is built
Click locate and get the apk
The Git Repository is at https://github.com/Varanasi-Software-Junction/MyKotlinProject





















.png)




0 Comments