Hosting a simple static site on AWS-Amplify
Step 1. Make a site and host it on GitHub
It has a single page index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Varanasi Software Junction on AWS</title>
<link rel="icon"
href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6icTm2Sbcw_EbkZXXWk1buqlGaefJi_A3WGPDXpZCV-cdTvYfFGrPDcQsflxCVzZPW9OB3CnoTLkWzCgccqL7FTDPJ945BODXaGxG46ZENuUZYS9dPv8JOsf24arzOEDhCnEBjXfHorQ/s1600/Varanasi+Software+Junction+Phone+Logo.png" />
</head>
<body>
<h1>Varanasi Software Junction on AWS</h1>
</body>
</html>
The site on VS Code
The site on localhost
The site on Github
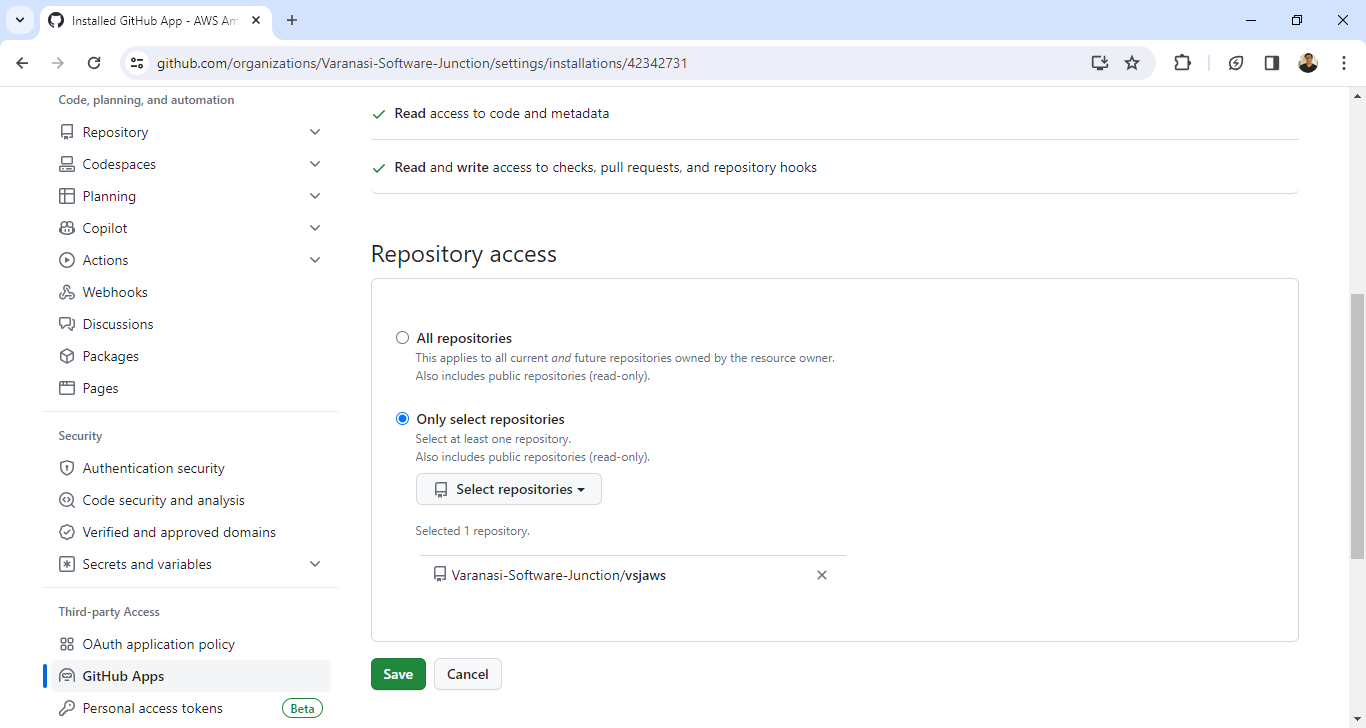
Give permissions on Git to Amplify

























0 Comments