Consider the following figure
O
OO
OOO
OOOO
This will be drawn using nested loops so let us make a chart
i No of Os
1 1
2 2
3 3
4 4
This means we run a loop from 1 to 4 and run a nested loop from 1 to i inside the first loop
fun main(args : Array<String>)
{
var n:Int =4
var row:Int
for( row in 1..n)
{
var col:Int
for(col in 1..row)
print("O")
println()
}
}
Consider this figure now
O
OO
OOO
OOOO
This figure will require printing spaces on the left side before the Os. Let us make a chart again
Row Space Os
1 3 1
2 2 2
3 1 3
4 0 4
This will require an outer loop from 1 to 4 which will have 2 inner loops, one for the space and the other for Os
Space will be n-row, while Os will be row
fun main(args : Array<String>)
{
var n:Int =4
var row:Int
for( row in 1..n)
{
var space:Int
for(space in 1..n-row)
print(" ")
var col:Int
for(col in 1..row)
print("O")
println()
}
}
To vertically reverse a shape simply reverse the row loop.
fun main(args : Array<String>)
{
var n:Int =4
var row:Int
for( row in n downTo 1)
{
var space:Int
for(space in 1..n-row)
print(" ")
var col:Int
for(col in 1..row)
print("O")
println()
}
}
Next shape
O
OOO
OOOOO
Row Space Os
1 3 1
2 2 3
3 1 5
The number of Os is an odd number series. This can be generated by running a loop from 1 to 2*row -1
fun main(args : Array<String>)
{
var n:Int =3
var row:Int
for( row in 1..n)
{
var space:Int
for(space in 1..n-row)
print(" ")
var col:Int
for(col in 1..2*row-1)
print("O")
println()
}
}
Next figure,
1
1 2
1 2 3
1 2 3 4
First of all let us get the figure right
Row Col
1 1
1 2
1 3
1 4
The shape can be drawn by the following program
fun main(args : Array<String>)
{
var n:Int =4
var row:Int
for( row in 1..n)
{
var space:Int
var col:Int
for(col in 1..row)
print("O")
println()
}
}
Now print the col value instead of O
fun main(args : Array<String>)
{
var n:Int =4
var row:Int
for( row in 1..n)
{
var space:Int
var col:Int
for(col in 1..row)
print(col)
println()
}
}
How about printing the following figure.
A
AB
ABC
ABCD
Its the same figure as before with the added conversion to Characters.
fun main(args : Array<String>)
{
var n:Int =4
var row:Int
for( row in 1..n)
{
var space:Int
var col:Int
for(col in 1..row) {
var ch:Char
ch=('A'.toInt() + col-1).toChar()
print(ch)
}
println()
}
}
How about this figure? 1
1 2 1
1 2 3 2 1
1 2 3 4 3 2 1
This figure has the exact shape of the pyramid drawn above and is based on the odd number sequence.
Here is the code for that
fun main(args : Array<String>)
{
var n:Int =3
var row:Int
for( row in 1..n)
{
var space:Int
for(space in 1..n-row)
print(" ")
var col:Int
for(col in 1..2*row-1)
print("O")
println()
}
}
Now, we will break up the 2*row-1 into row + row-1
fun main(args : Array<String>)
{
var n:Int =3
var row:Int
for( row in 1..n)
{
var space:Int
for(space in 1..n-row)
print(" ")
var col:Int
for(col in 1..row)
print("O")
for(col in 1..row-1)
print("O")
println()
}
}
The output will be the same. Now print col instead of "O" in the loops.
fun main(args : Array<String>)
{
var n:Int =4
var row:Int
for( row in 1..n)
{
var space:Int
for(space in 1..n-row)
print(" ")
var col:Int
for(col in 1..row)
print(col)
for(col in 1..row-1)
print(col)
println()
}
}
Reverse the second loop now and we are done.
fun main(args : Array<String>)
{
var n:Int =4
var row:Int
for( row in 1..n)
{
var space:Int
for(space in 1..n-row)
print(" ")
var col:Int
for(col in 1..row)
print(col)
for(col in row-1 downTo 1)
print(col)
println()
}
}
What if we require alphabets?
A
ABA
ABCBA
ABCDCBA
fun main(args : Array<String>)
{
var n:Int =4
var row:Int
for( row in 1..n)
{
var space:Int
for(space in 1..n-row)
print(" ")
var col:Int
var ch:Char
for(col in 1..row) {
ch = ('A'.toInt() + col - 1).toChar()
print(ch)
}
for(col in row-1 downTo 1) {
ch = ('A'.toInt() + col - 1).toChar()
print(ch)
}
println()
}
}
Let us try this shape now.
A
ABA
ABCBA
ABA
A
We can break down this figure into 2 parts
A
ABA
ABCBA
and
ABA
A
Reversing a figure is done via reversing the top loop. So, let us do a bit of copy paste and create 2 loops first.
fun main(args : Array<String>)
{
var n:Int =4
var row:Int
//First loop begins
for( row in 1..n)
{
var space:Int
for(space in 1..n-row)
print(" ")
var col:Int
var ch:Char
for(col in 1..row) {
ch = ('A'.toInt() + col - 1).toChar()
print(ch)
}
for(col in row-1 downTo 1) {
ch = ('A'.toInt() + col - 1).toChar()
print(ch)
}
println()
}
//First loop ends
//Second loop begins
for( row in 1..n)
{
var space:Int
for(space in 1..n-row)
print(" ")
var col:Int
var ch:Char
for(col in 1..row) {
ch = ('A'.toInt() + col - 1).toChar()
print(ch)
}
for(col in row-1 downTo 1) {
ch = ('A'.toInt() + col - 1).toChar()
print(ch)
}
println()
}
//Second loop ends
}
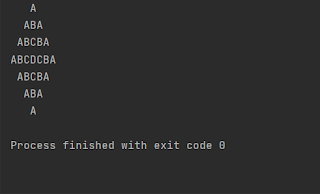
Reverse the second loop now.
fun main(args : Array<String>)
{
var n:Int =4
var row:Int
//First loop begins
for( row in 1..n)
{
var space:Int
for(space in 1..n-row)
print(" ")
var col:Int
var ch:Char
for(col in 1..row) {
ch = ('A'.toInt() + col - 1).toChar()
print(ch)
}
for(col in row-1 downTo 1) {
ch = ('A'.toInt() + col - 1).toChar()
print(ch)
}
println()
}
//First loop ends
//Second loop begins
for( row in n downTo 1)
{
var space:Int
for(space in 1..n-row)
print(" ")
var col:Int
var ch:Char
for(col in 1..row) {
ch = ('A'.toInt() + col - 1).toChar()
print(ch)
}
for(col in row-1 downTo 1) {
ch = ('A'.toInt() + col - 1).toChar()
print(ch)
}
println()
}
//Second loop ends
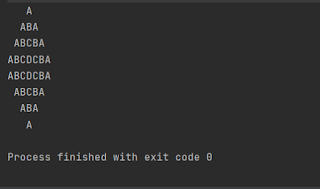
}
The middle line is being repeated twice. Run the first loop upto n-1 or let the second one begin from n-1.
fun main(args : Array<String>)
{
var n:Int =4
var row:Int
//First loop begins
for( row in 1..n)
{
var space:Int
for(space in 1..n-row)
print(" ")
var col:Int
var ch:Char
for(col in 1..row) {
ch = ('A'.toInt() + col - 1).toChar()
print(ch)
}
for(col in row-1 downTo 1) {
ch = ('A'.toInt() + col - 1).toChar()
print(ch)
}
println()
}
//First loop ends
//Second loop begins
for( row in n-1 downTo 1)
{
var space:Int
for(space in 1..n-row)
print(" ")
var col:Int
var ch:Char
for(col in 1..row) {
ch = ('A'.toInt() + col - 1).toChar()
print(ch)
}
for(col in row-1 downTo 1) {
ch = ('A'.toInt() + col - 1).toChar()
print(ch)
}
println()
}
//Second loop ends
}
How to draw an outline figure?
OOOOO
O O
O O
O O
OOOOO
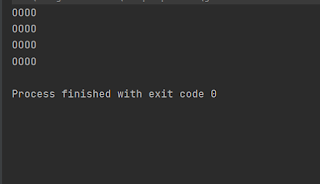
First activity should be to draw a complete shape
OOOOO
OOOOO
OOOOO
OOOOO
OOOOO
fun main(args : Array<String>)
{
var n:Int =4
var row:Int
for( row in 1..n)
{
for(col in 1..n) {
print("O")
}
println()
}
}
For further questions or training on Kotlin you can contact us on.


























0 Comments